인터넷 커뮤니티 사이트에서 게시글이나 댓글에 간혹 장난을 목적으로 작성된 특이한 글자를 볼 수 있습니다.

위 예시에서는 높이가 낮지만 실제로는 더 긴 높이의 텍스트도 만들 수 있습니다. 이로 인해서 웹사이트의 콘텐츠 영역을 벗어나버려 웹사이트 관리자들이 곤욕을 치루는 경우가 있습니다. 생김새가 마치 으시시하기도 해서 무서운 텍스트라고도 하는데, 이 텍스트의 정체는 무엇일까요?
Zalgo 텍스트란?
이러한 형식의 글자에 대해 정해진 이름은 없지만, 일반적으로 “Zalgo Text”라고 불립니다. 다른 말로는 “스프링 도배 문자”, “글리치 텍스트(Glitch Text)”라고도 합니다.
Z̤͂â̢ḷ͊g̹̓ȯ̘는 사실 인터넷 커뮤니티의 크리피파스타 창작 캐릭터로, 파괴와 죽음을 몰고 오는 적대적 존재입니다. 이 캐릭터의 이름과 설명 붙은 결합 문자 코드로 인해 어쩌다 Zalgo 텍스트로 불리게 된 것으로 보입니다.
사실 이 것은 결합 문자 코드로 인해 발생하는 현상입니다. 선행 문자에 겹쳐서 문자를 표현하는 방식인데 여기에 사용될 수 있는 특수 문자는 조합 분음 기호(Combining Diacritical Marks)에 해당하며 유니코드 문자 U+0300~U+0360 범위 안의 문자들입니다.
특히 상단의 Zalgo 텍스트의 경우 이 결합 문자를 사용하는 언어 중 태국어(อักษรไทย)를 사용하여 표현할 수 있는데, 태국어의 성조 기호를 사용하여 기존 텍스트 위에 결합 문자를 조합하여 사용합니다. 다만 이 성조 기호를 텍스트 위에 제한 없이 쌓을 수 있기 때문에 Zalgo 텍스트와 같은 문장을 만들 수 있게 된 것입니다.
Zalgo 텍스트 제거 방법
이런 텍스트는 응용하면 재미있지만 사이트 운영자 입장에서는 반가운 텍스트가 아닐 것입니다. 그렇다면 이 Zalgo 텍스트를 어떻게 제거하거나 방지할 수 있을까요?
먼저 Zalgo 텍스트를 제거하기 전 유의해야 할 점이 있습니다. Zalgo 텍스트를 방지하려면 실제로 사용되는 언어의 문자나 이모티콘 등과 같은 특수문자까지 제거가 될 수 있기 때문에 유의해서 사용해야 합니다. 결합 문자를 사용하는 언어의 사용자들은 자신의 언어로 텍스트를 입력하는 데에 어려움을 겪을 수 있기 때문입니다.
물론 상황에 따라 특수문자를 허용하지 않으며 결합 문자를 제거해도 상관없다면, 결합 문자가 속한 유니코드 범위 U+0300~U+0360에 해당하는 텍스트를 제한하여 Zalgo 텍스트를 입력하는 상황을 방지할 수 있습니다.
아래는 JavaScript에서 결합 문자를 확인하는 코드의 예시입니다.
function hasZalgoText (text) {
return /[^\u+0300-\u+036F]/.test(text)
}
hasZalgoText('text'); // return false
hasZalgoText('อักษรไทย'); // return true
hasZalgoText('Z̊̏͞a̔͆̇̐̃̕l̎͛͛͋͝g̓̏̈́͠o̒̐̊͞'); // return true
조금 더 정확한 확인 방법은 encodeURIComponent를 사용하는 방법입니다.
function hasZalgoText (text) {
return /%CC%/g.test(encodeURIComponent(text))
}
console.log(1, hasZalgoText('test')); // return false
console.log(2, hasZalgoText('อักษรไทย')); // return false
console.log(3, hasZalgoText('Z̊̏͞a̔͆̇̐̃̕l̎͛͛͋͝g̓̏̈́͠o̒̐̊͞')); // return true
이 방법을 사용하여 어느정도는 Zalgo 텍스트를 예방할 수 있습니다.
가능한 위 방법을 사용하는 것 대신에, 특수문자 제한에 영향을 미치지 않으면서도 텍스트 표시 영역을 넘지 않도록 막는 방법을 사용하는 것도 좋습니다.
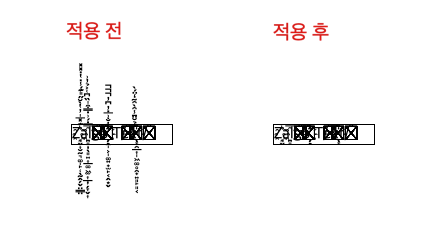
예를 들어, HTML에서 텍스트가 표시되는 영역에 overflow: hidden을 적용하면 Zalgo 텍스트가 텍스트 표시 영역을 넘어도 가려지도록 할 수 있습니다.
<!doctype html>
<html>
<head>
<title>Test page</title>
</head>
<body>
<div style="overflow: hidden; border: 1px solid; width: 100px">
Text...
</div>
</body>
</html>
아래는 적용 후의 결과입니다.

이렇게하면 기존의 문자는 유지하면서 다른 콘텐츠로 침범하는 경우를 방지할 수 있습니다.



