[안드로이드/JAVA] SearchView 전체 영역을 터치하도록 설정하기


안드로이드의 SearchView를 사용하면 사용자에게 검색 인터페이스를 제공할 수 있습니다.
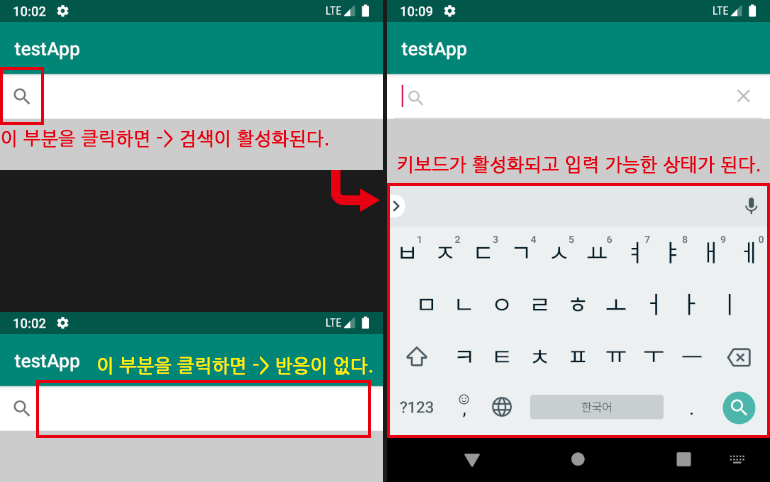
SearchView를 사용하여 검색을 하려면 뷰의 검색 아이콘을 터치(클릭)해야 합니다. 검색 아이콘을 터치하면 가상 키보드가 나타나는 등 입력이 가능한 상태로 전환하게 됩니다.

여기까지는 좋은데 위 이미지 예시 처럼 우측의 넓은 공간을 터치하려 하면 아무런 반응이 없습니다. 검색을 할 때 마다 매번 왼쪽의 ‘아이콘 영역’을 누르는 것은 번거롭고 불편한 일이 아닐 수 없습니다.
그렇다면 나머지 부분을 터치했을 때도 검색을 할 수 있도록 입력 상태가 활성화 되게 할 수는 없을까요?
SearchView 전체 영역 터치하도록 설정하기
방법은 아주 간단합니다. 그저 onClick 메소드 내에 한 줄만 추가하면 됩니다.
먼저 SearchView를 구현하기 위해 메인 액티비티가 실행되기 위한 레이아웃 파일인 activity_main.xml 파일을 수정해보겠습니다.
대략 다음과 같이 SearchView를 만들어보겠습니다. 코드 내 android:background는 배경과 SearchView의 구분을 쉽게 하기 위해 넣은 배경색이므로 필수 입력 요소는 아닙니다.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:background="#CCC"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<SearchView
android:id="@+id/searchForm"
android:background="#FFF"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</LinearLayout> 이제 MainActivity.java 파일을 편집해보겠습니다.
public class MainActivity extends AppCompatActivity {
private SearchView searchBar;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
searchBar = findViewById(R.id.searchForm);
searchBar.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
}
});
}
} SearchView의 전체 영역을 클릭했을 때의 이벤트 처리를 위한 setOnClickListener 리스너를 추가해주었습니다. (검색 처리를 위한 내용은 이 포스트를 참고해보세요.)
리스너 안의 onClick 메소드에 다음 내용을 추가할 것입니다.
searchBar.setIconified(false);
위 실행문 대신에 다음 실행문을 사용해주어도 됩니다.
searchView.onActionViewExpanded();
결론적으로 다음과 같이 작성되어 있을 것입니다.
searchBar.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
searchView.setIconified(false);
}
}); 이제 앱을 실행해보고 실제로 동작하는지 확인해봅니다. 이제 어떤 영역을 선택해도 입력 상태로 전환 될 것입니다.
참고자료
- Make whole search bar clickable – https://stackoverflow.com/questions/30455723/android-make-whole-search-bar-clickable
Recent Posts
[iOS] Xcode ‘You do not have required contracts to perform an operation’ 해결
Xcode에서 iOS 애플리케이션을 빌드(Archive)하고 App Store Connect에 앱을 업로드하는 도중, 아래와 같은 에러가 발생하면서 더…
[안드로이드] INSTALL_FAILED_INSUFFICIENT_STORAGE 해결
INSTALL_FAILED_INSUFFICIENT_STORAGE 문제 안드로이드 스튜디오에서 에뮬레이터를 실행하고 개발중인 애플리케이션을 실행하려 하면 로그 창에 아래와 같이 표시되면서…
리눅스 kill, killall 명령어 – 특정 프로세스 종료하기
리눅스 명령어 - kill, killall 리눅스 kill 명령어는 특정 프로세스를 종료해주는 명령어입니다. 백그라운드에서 실행되고 있는…
JavaScript typeof null이 ‘object’인 이유
JavaScript는 역사가 긴 스크립트 프로그래밍 언어입니다. 세월이 흐르면서 많은 자바스크립트 표준이 만들어졌고, 현재는 많은 문법적…
Mocha Error: Resolution method is overspecified. 해결 방법
NodeJS 테스트 프레임워크인 Mocha는 비동기 테스트를 지원합니다. 간혹 특정 테스트 스크립트를 작성하고 실행하면 아래와 같이…




View Comments
잘되네요 ^^