html textarea 영역 크기 조절 방지
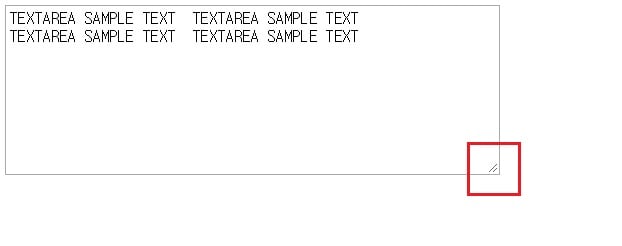
html textarea 영역의 사이즈를 조절(드래그하여 영역 크기를 조절)하는 부분을 없앨 때는 textarea 코드에 resize 스타일 속성을 추가하면 됩니다.
<textarea style="resize: none;"></textarea>
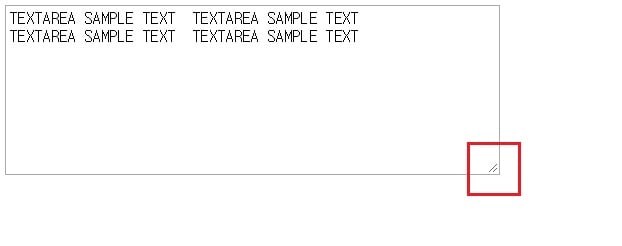
이렇게 하면 위 사진의 드래그 가능한 영역이 제거되어 고정된 크기로 나타나게 됩니다.
해당 옵션만으로만 설정하면 textarea 크기가 매우 작아지므로 style 속성에 width, height 를 추가하거나 별도의 css 스타일을 지정해주어야 합니다.
너비 또는 높이에 대해서만 크기 조절 방지
위 코드를 적용하면 textarea의 너비와 높이 조절이 모두 제한되게 됩니다. 그러나 너비만 제한하고 싶다면(또는 높이만 제한) 아래 방법으로도 설정이 가능합니다.
동일한 방법으로 resize 속성을 지정합니다.
<!-- 높이 및 너비 조절 모두 가능하도록 처리 --> <textarea style="resize: both;"></textarea> <!-- 높이 조절만 가능하도록 처리 --> <textarea style="resize: vertical;"></textarea> <!-- 너비 조절만 가능하도록 처리 --> <textarea style="resize: horizontal;"></textarea>





지금은 잊었지만, 본래는 다른 목적이 있어 저 자신의 블로그를 열었었는데 거기 달아 둔 방명록으로 쓰는 글 상자(텍스트에리어)가 방문자 맘대로 늘리거나 줄일 수 있게끔 됐던 겁니다.
어휴 뭐 이런 개떡같이&^^-
어^ 여기서는 댓글 쓰면서 문장 앞에 옆줄(-, 붙임표- 또는 하이픈(hyphen-) 넣으니까 목록 탭으로 바뀌네요.
어쨌든 그것 고쳐보고자 찾았던 사이트가 이곳입니다.
아무리 생각해도 고맙고 또 고맙습니다.
그럼 오늘도 흐뭇하게 잘 보내시길….