HTML 확인 취소 창 띄우기
HTML 자바스크립트 코드를 사용하여 웹 페이지 경고 창을 띄울 때 ‘확인’ 그리고 ‘취소’ 버튼을 생성할 수 있습니다.
일반 경고 창은 JavaScript의 alert 함수를 사용하여 브라우저에서 경고를 띄울 수 있습니다. 사용 예시는 아래와 같습니다.
<!DOCTYPE html>
<html>
<head>
...
<script type="text/javascript">
alert("alert를 사용한 경고 창 예시");
</script>
...
</head>
...
</html>
alert() 사용 결과는 다음과 같습니다.
여기에서는 확인 버튼만 존재하기 때문에 경고 창이 띄워진 후의 이후 동작이 있다면 무조건 해당 동작을 처리하게끔 되어 있습니다.
이번에는 확인 뿐만 아니라 경고 창이 띄워질 때 특정한 동작을 취소를 할 수 있도록 해보겠습니다.
JavaScript에서는 confirm 함수를 사용하면 확인 동작과 취소 버튼의 값을 읽을 수 있습니다. 쉽게 말하면 확인했을 때의 동작과 취소했을 때의 동작을 구분할 수 있도록 두 개의 버튼을 만드는 것입니다.
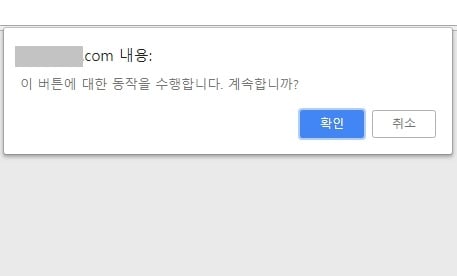
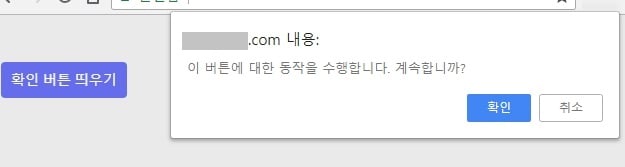
다음 예시를 살펴보세요:
<!DOCTYPE html>
<html>
<head>
...
<script type="text/javascript">
if (confirm("이 버튼에 대한 동작을 수행합니다. 계속합니까?")) {
// 확인 버튼 클릭 시 동작
alert("동작을 시작합니다.");
} else {
// 취소 버튼 클릭 시 동작
alert("동작을 취소했습니다.");
}
</script>
...
</head>
...
</html>
confirm() 함수의 반환 값은 확인은 true, 취소는 false가 됩니다.
이렇게 해서 경고 창을 이용한 사용자 지정 동작을 구성할 수 있습니다.