Bootstrap 4 네비게이션 바(navbar) 상단 고정
웹 개발 프레임워크인 부트스트랩의 최신 버전인 부트스트랩 4(Bootstrap 4)을 사용하면서 상단의 네비게이션 바(navbar)를 고정하려 하는데 이전 코드를 사용하게 되면 상단 고정이 동작하지 않는 것을 확인할 수 있습니다.
아래와 같이 기존 코드를 사용하려고 할 때 Bootstrap 4에서는 동작하지 않을 것입니다.
<nav class="navbar navbar-fixed-top"> <!-- 네비게이션 바의 콘텐츠 --> </nav>
Stack Overflow를 살펴보니 다음과 같은 응답이 있습니다.
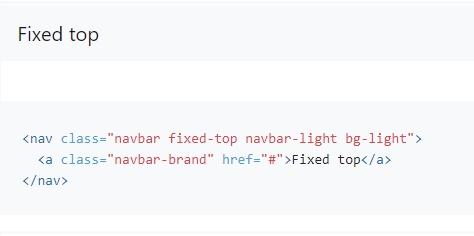
Bootstrap 4 부터는 .navbar-fixed-top 을 사용하지 않고 .fixed-top 을 사용한다고 합니다. 부트스트랩 4 공식 문서에도 다음 내용이 있었습니다.
따라서 네비게이션 바를 상단에 고정하고 싶을 때는 다음과 같이 코드를 구성하면 됩니다.
<nav class="navbar fixed-top navbar-light bg-light"> <!-- 네비게이션 바의 콘텐츠 --> </nav>