구글 크롬(Google Chrome) 브라우저 버전 69 업데이트가 2018년 9월 4일 진행되었습니다. 구글 크롬은 아주 높은 사용자 점유율을 가지고 있는 인터넷 브라우저입니다. 빠른 브라우징 속도와 직관적인 인터페이스로 웹서핑은 물론 다양한 작업과 디버깅에 있어서 인터넷 익스플로러보다 우세한 면모를 보여주기도 하였습니다.
근래에 들어서는 엣지(Edge), 비발디(Vivaldi), 새로 탈바꿈한 파이어폭스 퀀텀(Firefox Quantum)까지 다양하고 혁신적인 브라우저들이 속속히 출시되고 있어 크롬의 점유율이 예전만큼은 아닐지 모르겠지만, 여전히 크롬의 친화력은 누구도 따라올 수 없을 정도입니다.
사용자 인터페이스를 새롭게 업데이트
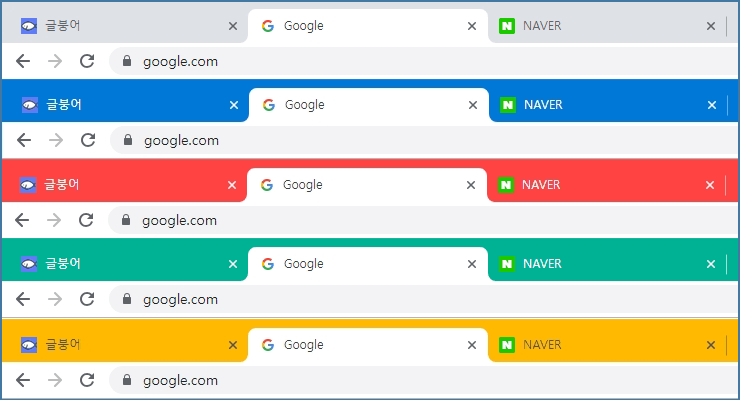
이번 업데이트에서는 인터페이스를 전체적으로 탈바꿈하는 변화가 일어났습니다. 상단 바가 전체적으로 둥글어졌고 부드러워진 느낌으로 바뀌었습니다.
탭 또한 기존의 사다리꼴 탭 모양에서 둥근 탭으로 바뀌었습니다. 활성화되지 않은 탭은 투명하게 처리하여 현재 클릭된 탭을 더욱 명확하게 보여줍니다.
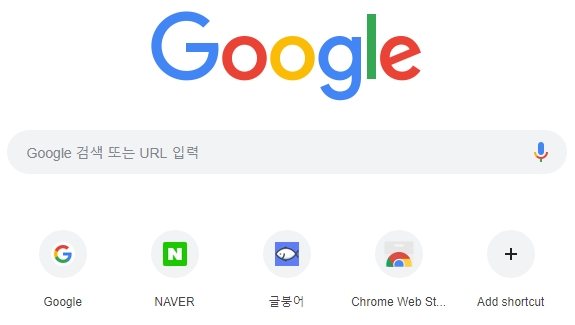
새 탭 페이지의 모습도 둥글게 바뀌었으며 기존의 페이지 미리보기 대신 해당 홈 페이지의 아이콘으로 표시됩니다.
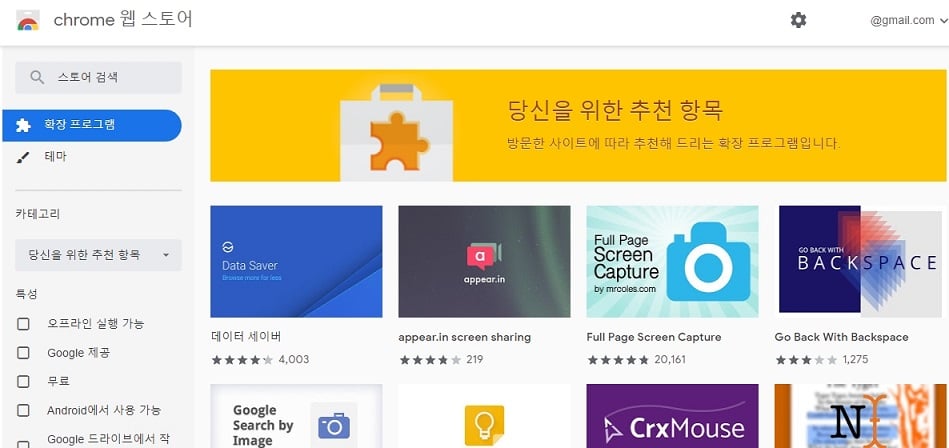
브라우저의 업데이트 내용은 아니지만 이번 업데이트에 맞추어 Chrome 웹 스토어의 모습도 새롭게 단장했습니다. 기존의 스타일을 버리고 구글 디자인 철학에 맞는 스타일로 구성되었으며 가로폭이나 고해상도에 맞춘 페이지 보기로 최적화가 이루어진 것 같습니다.
구글 크롬 업데이트 내역 (69.0.3497)
- 많은 버그와 오류 수정 및 개선이 이루어졌습니다.
- 새로운 브라우저 인터페이스로 변경되었습니다.
- CSS Scroll Snap을 사용하여 매끄러운 스크롤 환경을 만들 수 있습니다.
- Display Cutouts(디스플레이 컷아웃)을 사용하여 화면 컷 아웃 뒤의 간격(notch로 부름)을 포함하여 화면의 전체 영역을 사용할 수 있습니다.
- Web Locks API를 사용하여 비동기적으로 잠금을 획득하고 작업이 수행되는 동안 잠금을 유지 한 후 해제 할 수 있습니다.
- CSS4 스펙에서 원뿔 그라디언트를 사용하여 원주 둘레에 색상 변이를 만들 수 있습니다.
- Elements에 대한 새로운 toggleAttribute() 메소드는 classList.toggle()과 비슷한 속성의 존재를 토글합니다.
- 자바 스크립트의 배열의 새로운 메소드를 지원합니다 : flat()과 flatMap()
- OffscreenCanvas는 메인 스레드에서 Worker로 작업사항을 옮겨 성능 면에서 발생하는 병목 현상을 제거합니다.
참고자료
- Google Chrome Update History : https://en.wikipedia.org/wiki/Google_Chrome_version_history