
자바스크립트 현재 날짜 및 시간 구하기
자바스크립트를 사용하여 시스템 날짜를 출력할 수 있습니다.
자바스크립트에서 현재 날짜를 출력하려면 아래와 같이 Date 객체를 사용합니다.
var d = new Date();
d 변수의 값은 메소드 없는 Date 객체에서 다음과 같은 형식으로 나타날 것입니다.
Sat Nov 24 2018 21:10:59 GMT+0900 (한국 표준시)
물론 특정한 날짜나 시간을 원하는 형식대로 나타나게 할 수 있습니다. 일반적인 메소드는 다음과 같습니다.
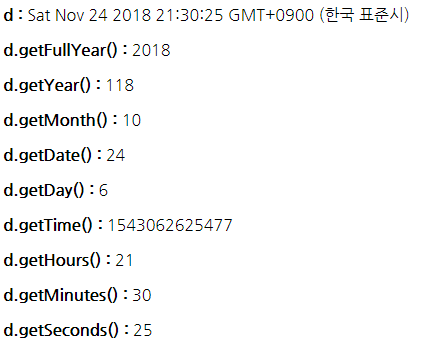
| 메소드 | 설명 | 결과 (2018.11.24 토요일 기준) |
|---|---|---|
| getFullYear() | 로컬 시간의 연도를 반환 | 2018 |
| getYear() | 로컬 시간의 연도를 반환 * (실제 연도 - 1900) 의 결과 반환 | 118 |
| getMonth() | 로컬 시간의 월 값을 반환 * 1월은 0, 2월은 1으로 각각의 달에 -1이 되어있음 | 10 |
| getDate() | 로컬 시간의 일 값을 반환 | 24 |
| getDay() | 로컬 시간의 주 기준 일 값을 반환 * 일요일은 0, 월요일은 1... | 6 |
| getTime() | 로컬 시간의 전체 시간값을 밀리초 값으로 나타내어 반환 * 기준은 1970년 1월 1일 0시 0분 | 1543062625477 |
| getHours() | 로컬 시간의 시간 값을 반환 * 24시간제로 표시 | 21 |
| getMinutes() | 로컬 시간의 분 값을 반환 | 30 |
| getSeconds() | 로컬 시간의 초 값을 반환 | 25 |
| getMilliseconds() | 로컬 시간의 밀리초 값을 반환 | 433 |

여기서 일부 메소드는 일반적으로 표시되는 날짜와 다르게 보일 수 있습니다. 다음을 주의해주세요.
getYear()는 실제 연도에 1900을 뺀 값을 출력합니다. 가능하면getFullYear()메소드를 사용하는 것이 좋습니다.getTime()은 1970년 1월 1일 자정을 기준으로한 밀리초 값을 보여줍니다.getDay()는 요일 데이터를 기준으로 숫자가 출력됩니다. 0은 일요일입니다.getMonth()는 실제 월 값보다 1이 작습니다. 예를 들어 1월은 0이, 5월은 4가 출력됩니다. 따라서 사용 시에는 1을 더해주어야 합니다.
getMonth()를 사용하여 1을 더해 실제 월 데이터로 바꾸려 할 때에도 주의할 점이 있습니다. 단순히 1을 더하지 않고, 다음과 같이 괄호를 묶어주어야 합니다. 일부 상황에 따라 문자열로 취급되어 붙여질 수 있기 때문입니다.
var month = ( getMonth() + 1 );
이제 이를 활용하여 간단한 날짜와 시간을 표시해보도록 하겠습니다. 예제 코드는 다음과 같습니다.
<!DOCTYPE HTML>
<html lang="ko">
<head>
<title>Javascript date example</title>
<meta charset="utf-8">
</head>
<body>
<h1>Javascript Date Example</h1><hr/>
<p id="time-result"></p>
</body>
<script type="text/javascript">
var d = new Date();
var currentDate = d.getFullYear() + "년 " + ( d.getMonth() + 1 ) + "월 " + d.getDate() + "일";
var currentTime = d.getHours() + "시 " + d.getMinutes() + "분 " + d.getSeconds() + "초";
var result = document.getElementById("time-result");
result.innerHTML = "오늘 날짜는 " + currentDate + ", 시간은 " + currentTime + " 입니다.";
</script>
</html>
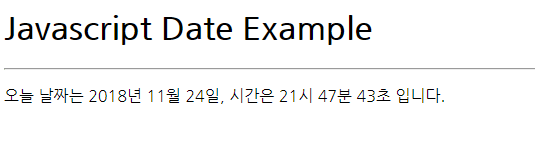
결과를 확인해보겠습니다. 오늘 날짜와 현재 시각으로 나타나고 있음을 확인할 수 있습니다.

참고자료
- Date – JavaScript | Mozilla : https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Date
- JavaScript Date Reference : https://www.w3schools.com/jsref/jsref_obj_date.asp




감사합니다