브라우저의 제목 표시줄에 나타나는 아이콘을 파비콘(Favicon : Favorites icon)이라고 합니다. 파비콘이 있음으로서 브라우저 탭 간의 구분이 쉬워질 뿐만 아니라 사이트의 아이덴티티를 부각시킬 수 있습니다. 파비콘이 적용되지 않을 경우 SEO(Search Engine Optimization)에도 치명적일 수 있습니다.
웹 서버에서의 일반적인 적용 및 규격
파비콘은 보통 HTML 코드 삽입으로 추가됩니다. 아래 코드와 같이 <head> 태그 내에 삽입됩니다.
<head>
...
<link rel="shortcut icon" href="파비콘 경로">
...
</head>
파비콘 파일은 대개 홈페이지 경로의 최상위 디렉토리(/)에 위치하는 것이 좋으며, .ico 확장자 및 16×16, 32×32와 같은 정사각형 사이즈가 권장됩니다.
파비콘 파일은 장기간의 이미지 캐시로 저장될 수 있으므로 가급적이면 눈에 잘 보이도록 만들어야 합니다.
워드프레스 파비콘 적용 방법
워드프레스에서는 위 방법처럼 코드 삽입이 어려울 수 있습니다. 테마를 적용하거나 업데이트를 하면서 코드가 지속적으로 변동될 수 있기 때문입니다.
워드프레스 관리자 패널의 외모 설정 내에 파비콘 설정이 있습니다. 아래 방법을 따라주세요:
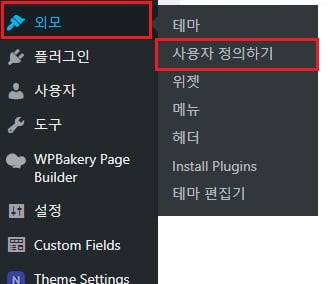
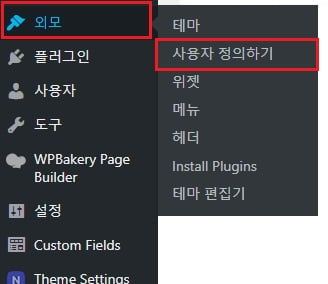
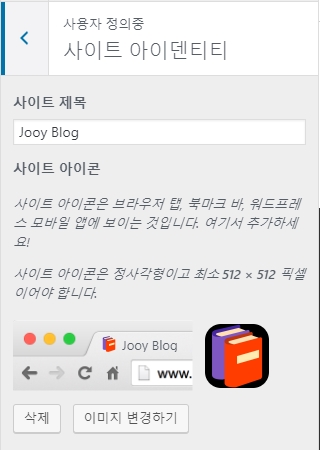
먼저 ‘외모 – 사용자 정의하기’를 클릭해주세요.
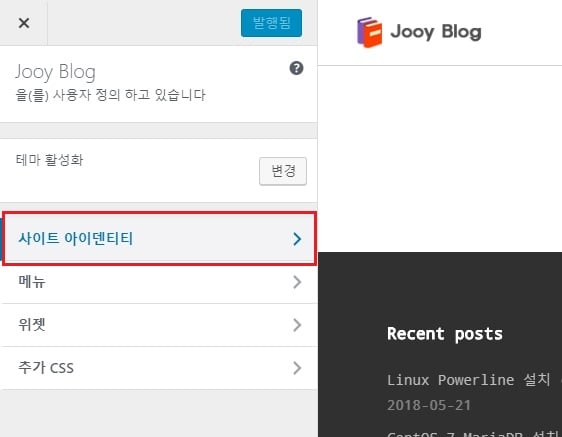
사용자 정의하기 페이지가 열리면 좌측 메뉴의 ‘사이트 아이덴티티’ 를 클릭합니다.
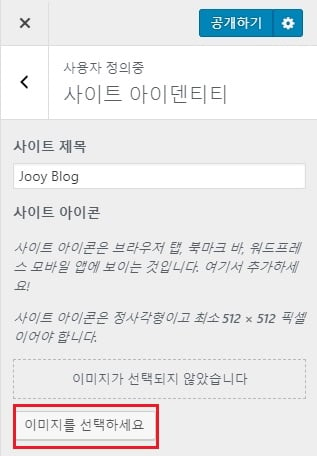
여기서 ‘사이트 아이콘 – 이미지를 선택하세요’를 클릭하여 파일을 업로드할 수 있습니다. 여기에 있는 업로드를 사용하면 이미지를 512×512 이상의 크기를 사용해도 파비콘이 자동으로 만들어집니다. 또한 이 설정은 파비콘 뿐만 아니라 북마크, 앱 아이콘 등으로 나타납니다.
아래 사진처럼 적용된 모습에 대한 미리보기를 확인한 후 적용이 완료되면 상단에 ‘발행하기’ 를 클릭하여 저장을 완료합니다.
이렇게 하면 파비콘 변경이 정상적으로 완료됩니다.
다른 방법 – 워드프레스 테마 내 옵션
일부 테마에는 테마 설정 내에 파비콘 설정이 있을 수 있습니다. 현재 설치되어 있는 테마의 옵션을 잘 살펴보세요.
다른 방법 – 워드프레스 코드 내 삽입
위 두가지 방법으로도 적용되지 않는다면, 위의 HTML 코드 삽입과 유사한 방법으로 워드프레스 코드를 수정하는 방법이 있습니다.
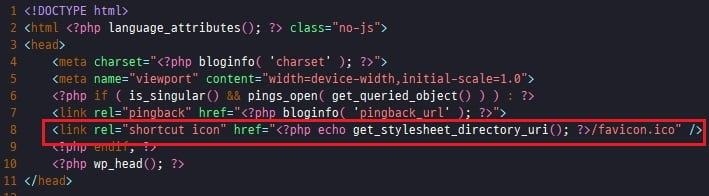
테마가 설치되어 있는 디렉토리의 상위 경로에 보시면 header.php 라는 파일이 있을 것입니다. 이 파일을 수정해야 합니다.
아래 사진과 같이 <head> 태그 내에 아래 코드를 붙여넣어주세요.
<link rel="shortcut icon" href="<?php echo get_stylesheet_directory_uri(); ?>/favicon.ico" />
다음으로 favicon.ico 파일을 웹 페이지 최상단 디렉토리에 업로드합니다.
저장 후 페이지를 새로고침하면 파비콘이 적용된 것을 확인할 수 있습니다. (적용되지 않는다면 브라우저의 쿠키 및 캐시를 삭제하고 다시 시도해보세요.)









아이콘이 적용이 안되요…ㅠㅠ