로컬 웹 서버 구축 – Web Server for Chrome
웹 개발을 하다보면 간혹 빠르게 웹 페이지를 테스트해야하는 경우가 있습니다. 간단한 예제 연습이거나 스터디 용도로 사용하기 위해 웹 호스팅 서버를 구축하거나 가상머신에 웹 서버를 일일히 구축하게 되면 시간과 비용이 아까워지기 마련입니다.
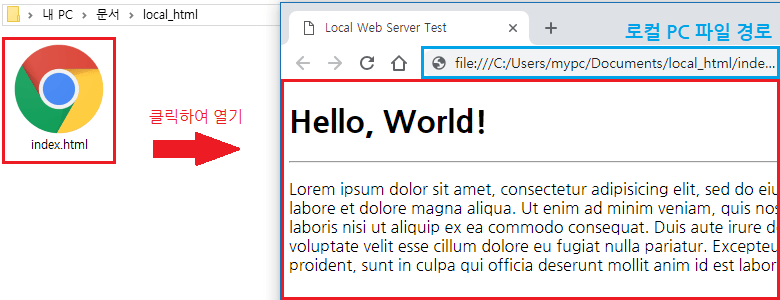
물론 단순한 html 코드가 담긴 로컬 파일(자바스크립트를 포함한)을 브라우저에서 돌려볼 수는 있습니다. 다음과 같이 말이죠.
그렇지만 여기에 실제 서비스로 구동되는 로컬 웹 서버를 구성하면 다음과 같은 향상된 기능을 제공받을 수 있습니다.
- 특정 폴더를 웹 서버 디렉토리로 구성할 수 있어 웹 서버 파일 관리가 용이합니다.
- 원하는대로 웹 서버 포트를 지정하고, 백그라운드 서비스로 시작되어 웹 파일을 열지 않고 주소만으로 접근이 가능합니다.
- 브라우저에서 탐색기 폴더 경로(
file:///C:/Users/mypc/Documents/local_html/index.html)가 아닌 짧은 주소(http://localhost/index.html)를 사용할 수 있습니다. - 동일한 로컬 네트워크의 다른 PC에서 해당 서버로 접근할 수 있습니다.
이러한 테스트 환경을 빠르게 구성할 수 있는 방법은 구글 크롬의 확장 프로그램 중 하나인 ‘Web Server for Chrome’을 사용하는 것입니다. 해당 확장 프로그램을 사용하면 복잡한 웹 서버 구축 과정을 거치지 않고 원클릭으로 로컬에 웹 서버를 만들어낼 수 있습니다. 쉽게 말하면 로컬호스트의 웹 서비스 주체가 구글 크롬 서비스가 되는 것입니다.
설치 방법
확장 프로그램 설치법은 간단합니다. 먼저 로컬 웹 서버를 만들기 위해서는 구글 크롬(Google Chrome) 브라우저가 필요합니다.
- 구글 크롬 브라우저 다운로드 : https://www.google.com/intl/ko_ALL/chrome/
크롬을 설치하였다면 확장 프로그램 설치를 위해 다음 링크로 들어가주세요.
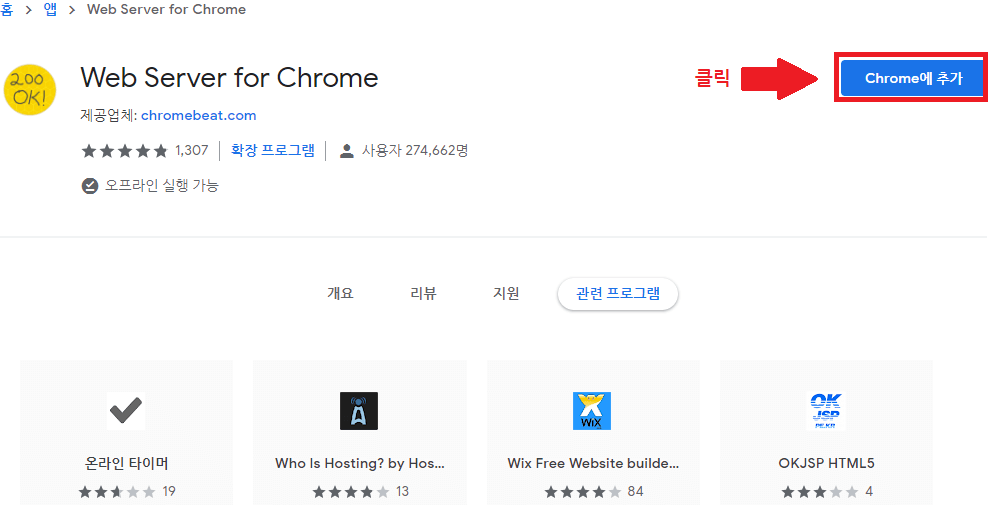
다음과 같은 페이지가 나타났다면 ‘Chrome에 추가’를 클릭하여 본격적인 설치를 진행합니다.
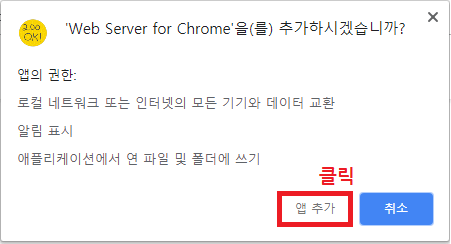
이후 나타나는 경고 창에서 ‘앱 추가’를 클릭합니다.
잠시 후 설치가 완료되면 크롬 주소표시줄에 다음을 입력하여 앱 페이지로 이동합니다.
chrome://apps/
이제 설치된 Web Server for Chrome 확장 프로그램을 클릭하여 실행합니다.
사용 방법 – 초간단 웹 서버 구축
먼저 로컬 웹 서버를 구축하기 전에 간단한 결과 확인을 위해 로컬 PC에 루트 디렉토리(최상위 위치)를 생성해보겠습니다. 간단히 다음 위치에 생성하였지만, 읽기/쓰기가 가능한 위치라면 어디든지 상관이 없습니다.
C:\Users\mypc\Documents\local_html
이제 이 경로에 인덱스(index.html) 파일을 생성하여 주소로 들어왔을 때 가장 먼저 보여질 페이지를 만들어보겠습니다.
index.html 파일에는 아래 예제 코드와 같이 기본적인 정적 텍스트를 출력하도록 구성해보았습니다.
<!DOCTYPE HTML>
<html lang="ko">
<head>
<title>Local Web Server Test</title>
<meta charset="utf-8">
<meta name="description" content="로컬 웹 서버 테스트">
</head>
<body>
<h1>Hello, World!</h1>
<hr/>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</body>
</html>
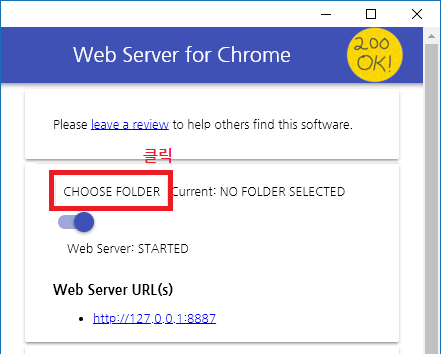
웹 페이지 구성은 간략하게 마무리되었습니다. 이제 웹 서비스를 실행하기 위해 실행된 확장 프로그램을 열어보겠습니다.
상단에 위치한 ‘CHOOSE FOLDER’를 클릭하여 웹 서버의 루트 디렉토리를 지정합니다.
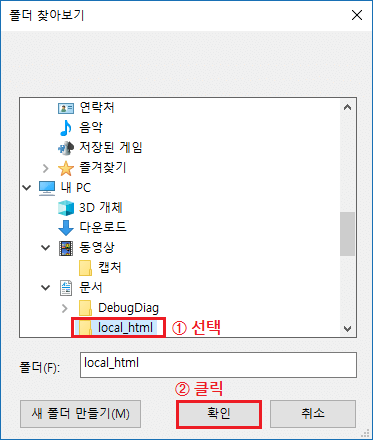
루트 디렉토리 위치를 방금 전에 생성한 위치를 찾아서 지정합니다.
여기서 기본 웹 접속 포트가 8899로 설정되어있을 것입니다. 이렇게 되면 주소 뒤에 다음과 같이 입력해야만 접속되어 주소 입력이 번거로워질 수 있습니다.
http://127.0.0.1:8899/index.html
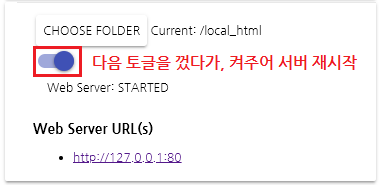
이 PC의 또 다른 로컬 웹 서버가 없기 때문에 HTTP 프로토콜의 기본 포트인 80번으로 지정해보겠습니다.
하단의 Options (need restart) 패널에서 Enter Port의 값을 8899에서 80으로 변경합니다.
이제 필요에 따라 상단의 Options 패널에 있는 설정을 체크해보겠습니다. 개발자 요구에 따라 다음 내용을 참고하여 옵션에 체크해주세요.
| 옵션 | 설명 | 권장값 |
|---|---|---|
| Run in background | 백그라운드 서비스로 웹 서비스 구동 | 체크 |
| Run in background - Start on login | PC 로그인 시 백그라운드 서비스 자동 실행 | 체크 |
| Accessible on local network | 로컬 네트워크 접근 허용 | |
| Accessible on local network - Also on internet | 로컬 네트워크 접근 및 인터넷 접속 허용 | |
| Prevent computer from sleeping | 웹 서비스가 구동되는 도중에 시스템의 절전 모드를 방지함 | |
| Automatically show index.html | index.html 파일을 기본적으로 실행함 | 체크 |
설정이 완료되었다면 변경 사항을 적용하기 위해 서비스를 재시작하겠습니다. 하단의 토글을 두 번 클릭하여 껐다가 켜주시면 됩니다.
모든 작업이 완료되었습니다. 로컬 서버에 접속하기 위해 브라우저 주소 표시줄에서 다음 주소 중 하나를 입력하여 방문할 수 있습니다.
- 80번 포트로 지정한 경우
- http://localhost
- http://127.0.0.1
- 사용자 지정 포트가 설정된 경우
- http://127.0.0.1:[포트 번호]
- http://localhost:[포트 번호]













진짜 간편한거같아요 감사합니다
도움이 되셨다면 다행이네요! 읽어주셔서 감사합니다 🙂
저는 사이트 글씨가 다 깨져서 �Խñ� ����Ʈ 이렇게 표시되는데 어떻게 하죠?
인터넷에 찾아보니 인코딩 소스를 UTF-8로 바꾸면 된다고 하네요. 해결 됐습니다.